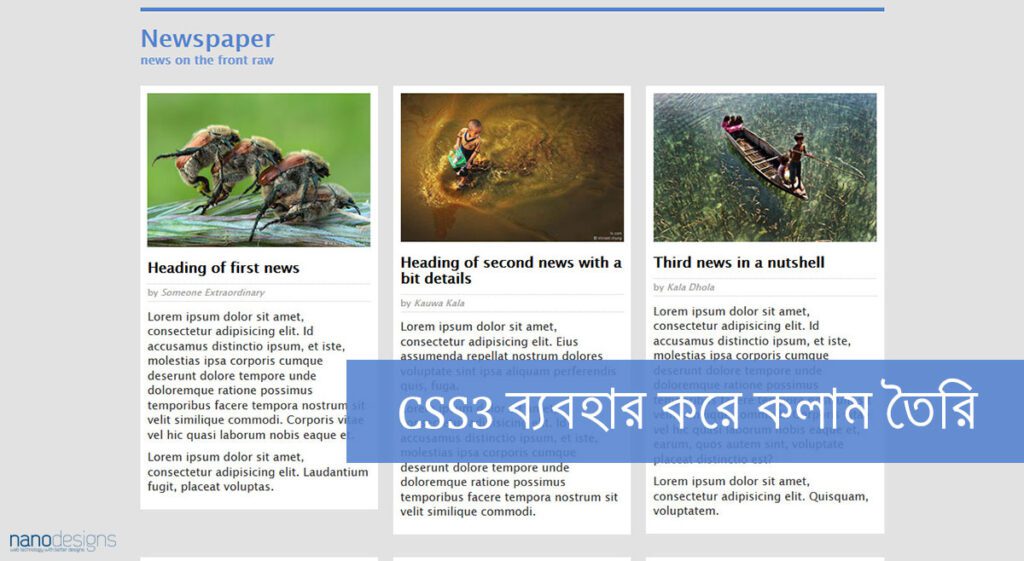
পত্রিকার ডিযাইনে কলাম দেখা যায়, ছবিগুলো অ্যালবামে কলাম আকারে সাজানো থাকে, আপনার পোর্টফোলিও কলাম আকারে গুছিয়ে দেখাতে পারেন – কলাম ডিযাইন তৈরি ঘুরেফিরেই আপনার প্রয়োজন হবে। এজন্যই এর আগে আমরা দেখেছিলাম কিভাবে পিএইচপি লুপ ব্যবহার করে ওয়েবসাইটে কলামের ডিযাইন করা যায়। আমরা সেদিন বলেছিলাম, CSS3 দিয়েও কাজটা আরো সহজে করা যায়। এতোদিন পরে হলেও আমরা কথা রাখতে পেরেছি, আজ আমরা সেটাই দেখবো ইনশাল্লাহ।
সিএসএস৩ দিয়ে তৈরি কলাম আরো পরিচ্ছন্ন, আরো সহজ। এখানে স্তবকে স্তবকে সাজানো <div>-গুলোকে কোনো ক্লাস কিংবা সিলেক্টরের তোয়াক্কা না করে শ্রেফ সিএসএস দিয়ে ধরে ধরে কলাম আকারে সাজিয়ে ফেলা যাবে। এবং রেসপন্সিভ ডিযাইনেও একই কৌশল কাজে লাগিয়ে লেআউটকে বিভিন্ন ভিউপোর্টে ইচ্ছামতো বদলে নেয়া যাবে।
আসুন দেখা যাক, কিভাবে সেটা করা হয়। আমরা সহজ করার জন্য সবটুকু কাজ একটা ফাইলের মধ্যেই করে দেখাচ্ছি: